This topic includes:
▪Restoring The Default Settings
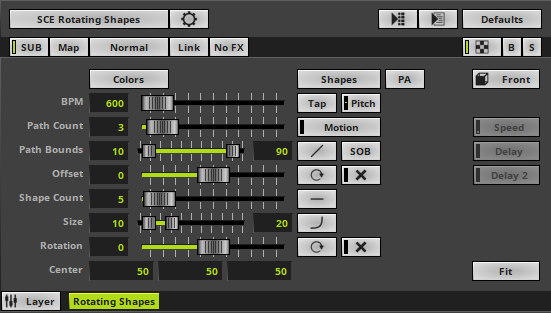
SCE Rotating Shapes displays various shapes that circle around a centric point.
|
|
 Default Settings |
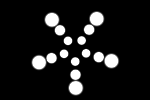
 Customized Example |
▪This MADRIX Effects supports Effect Options for advanced workflows.
Learn more »Effect Options
▪Various buttons and controls have universal functions. They are available for each MADRIX 5 Effect / Layer.
Learn more »Effect Areas [Deck A / Deck B]
Learn more »Layers
This MADRIX 5 Effect uses the following, individual controls:
▪Colors - Opens the Color Table to specify the colors. The default color is White.
Learn more »[Global] Colors And Intensity
▪Shapes - Opens the Shape Table to specify the shapes. The default color is Circle Filled.
Learn more »Using Shapes [Shape Table]
▪BPM - Defines the speed. The default value is 600. Valid values range from 0 to 9999.
Learn more »Using BPM Control
▪Path Count - Defines the number of concentric paths on which shapes circle around the center. The default value is 3. Valid values range from 1 to 20.
▪Path Bounds - Defines the inner and outer limits of where paths can run along on the virtual LED matrix. The default values are 10 and 90. Valid values range from 0 to 10000.
▪Offset - Defines a location deviation of shapes across different paths. The default value is 0. Valid values range from -10000 to 10000.
▪Shape Count - Defines the number of shapes [multiplied by the Patch Count]. The default value is 1. Valid values range from 1 to 50.
▪Size - Defines the minimum and maximum size of shapes. Outer shapes are large than inner shapes. The default values are 10 and 20. Valid values range from 0 to 1000.
▪Rotation - Defines the number of path on which shapes circle around the center. The default value is 0. Valid values range from -3600 to 3600.
▪Center - Defines the position of the center in X, Y, and Z [in %]. The default values are 50, 50, 50. Valid values range from -1000 to 1000.
|
Path Alignment - Lets shapes rotate along the path instead of the rotation against the horizon. |
|
Motion - Activates movement across the different paths defined by the Path Count. The default setting is 0. Valid values range from -100 to 100. |
|
Distribution - Allows you to choose a certain Distribution Mode for the specific parameter. Often, you can then define a minimum value and a maximum value. Linear - A linear distribution is used to increase the size regularly. |
|
Shape On Bounds - Locats shapes on each Patch Bound instead of placing them towards the Paths Bounds. |
|
Offset Animation - Animates the shapes and rotates them additionally with the offset against each path. |
|
Path Cross Width - Lets shapes move against each other on the different paths. The default setting is 0. Valid values range from 0 to 20. |
|
Distribution - Allows you to choose a certain Distribution Mode for the specific parameter. Often, you can then define a minimum value and a maximum value. Uniform - Each path has the same distribution. |
|
Rotation Animation - Animates the shapes and rotates them individually and permanently. |
|
Rotation Cross Width - Lets shapes rotate against each other on the different paths. The default setting is 0. Valid values range from 0 to 20. |
|
Look-At Type - Allows you to choose from which side you want to look at the effect. This is mainly relevant for 3D. The default setting is Front. Learn more »Using Directions |
|
Speed - Is only available for specific shapes [Implode, Explode, Pulse]. Defines how fast the shapes implode, explode, or pulse. The default setting is 1. Valid values range from 0 to 10. |
|
Delay - Is only available for specific shapes [Implode, Explode, Pulse]. Adds a delay to the shapes and lets them implode, explode, or pulse across the different paths. The default setting is 0. Valid values range from -100 to 100. |
|
Delay 2 - Is only available for specific shapes [Implode, Explode, Pulse]. Adds a delay to the shapes and lets them implode, explode, or pulse along each path. The default setting is 0. Valid values range from -100 to 100. |
|
Display Mode - Defines how the effect is shown. The default setting is Fit. Clip - The maximum size of the effect is determined by the largest side of the virtual LED matrix. Fit - The maximum size of the effect is determined by the smallest side of the virtual LED matrix. Stretch - The effect is stretched to be fully shown on the virtual LED matrix. |
Restoring The Default Settings
|
Restore Default Layer Settings - Restores the default settings of the Layer. |
| MADRIX 5.7. |
| [Ctrl & +/-] = Zoom In/Out | [Ctrl & 0] = 100% |
|
Previous Next
|
|
Enable Automatic Translation | Activer La Traduction Automatique | 启用自动翻译 |